페이지 나누고 연결(링크)하기
<a>태그
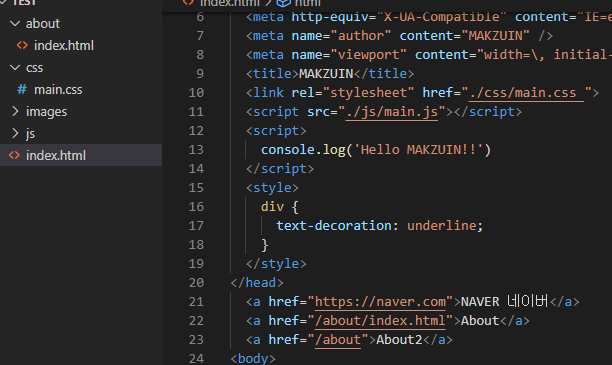
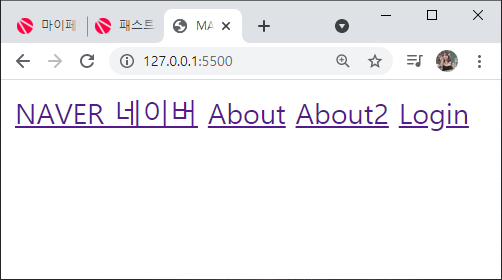
<a href="https://naver.com">NAVER 네이버</a>
: <a>태그 내부에 있는 글자에 href의 링크로 이동하도록 버튼이 생성됨

<a href="/"></a>
: 경로 '/' 앞에는 접근 가능한 기본 주소가 생략되어있다
<a href="/about/about.html">About</a>
: 루트 폴더 아래의 about폴더 안에 about.html 파일이 존재하면 해당 링크로 이동 가능하다
: http://127.0.0.1:5500/about/about.html



<index.html>
: 브라우저는 해당 경로가 폴더까지만 지정되었을 경우, index.html을 자동으로 찾아서 띄워주게된다.
예)
<a href="/about/index.html">About</a>
<a href="/about">About2</a>
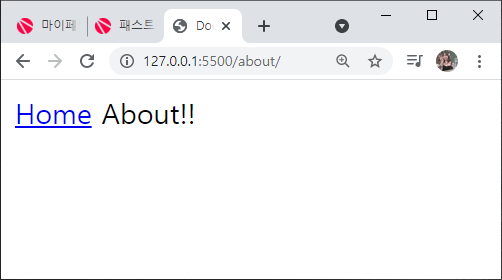
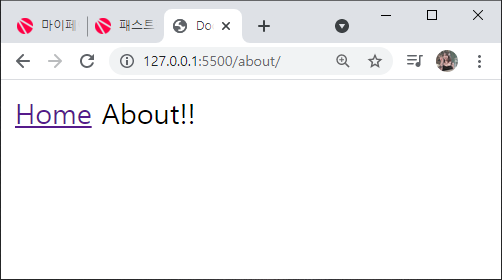
: 두 사례 모두 같은 about 폴더 내의 index.html 화면을 보여주게 된다.




<메인페이지로 이동하는 링크>
<a href="/">Home</a>
: 루트 경로에 있는 index.html로 이동하게 된다.

※ 주소의 about이 항상 폴더라고 단정할 수 는 없다.
Router이라고 하는 기술을 통해 페이지 구분을 할 수도 있음
다만, 꼭 라우터기술이 아니더라도 폴더로 구분하는 방법들도 사용할 수 있는 기술이다.



'개발새발 > HTML & css' 카테고리의 다른 글
| 6일차_Codepen.io 소개_20210630 (0) | 2021.06.30 |
|---|---|
| 5일차_개발자 도구 사용하기_20210629 (0) | 2021.06.29 |
| 3일차_상대 경로 그리고 절대 경로_20210624 (0) | 2021.06.24 |
| 3일차_화면에 이미지 출력_20210624 (0) | 2021.06.24 |
| 2일차_정보를 의미하는 태그들_20210623 (0) | 2021.06.23 |