VS Code에서 브라우저에 출력하기 Live Server

VS Code의 확장 기능중 하나인 Live Server.
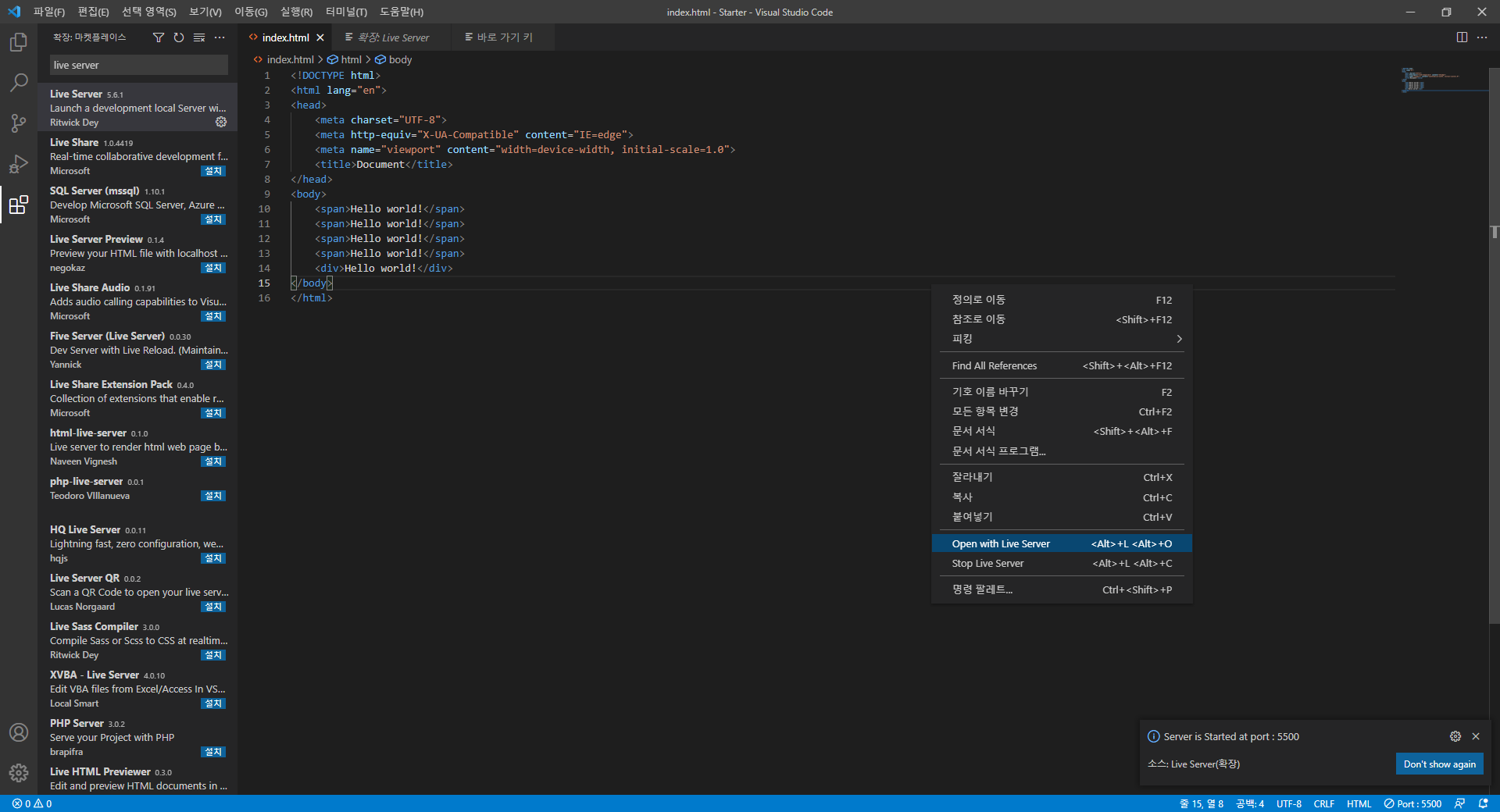
Live Server를 설치하고 .html 파일에서 우측 버튼을 눌러 Open with Live Server 버튼을 클릭하면 실행 가능하다.
(※html 파일이 아닌 경우엔 동작하지 않으니 확인!!)

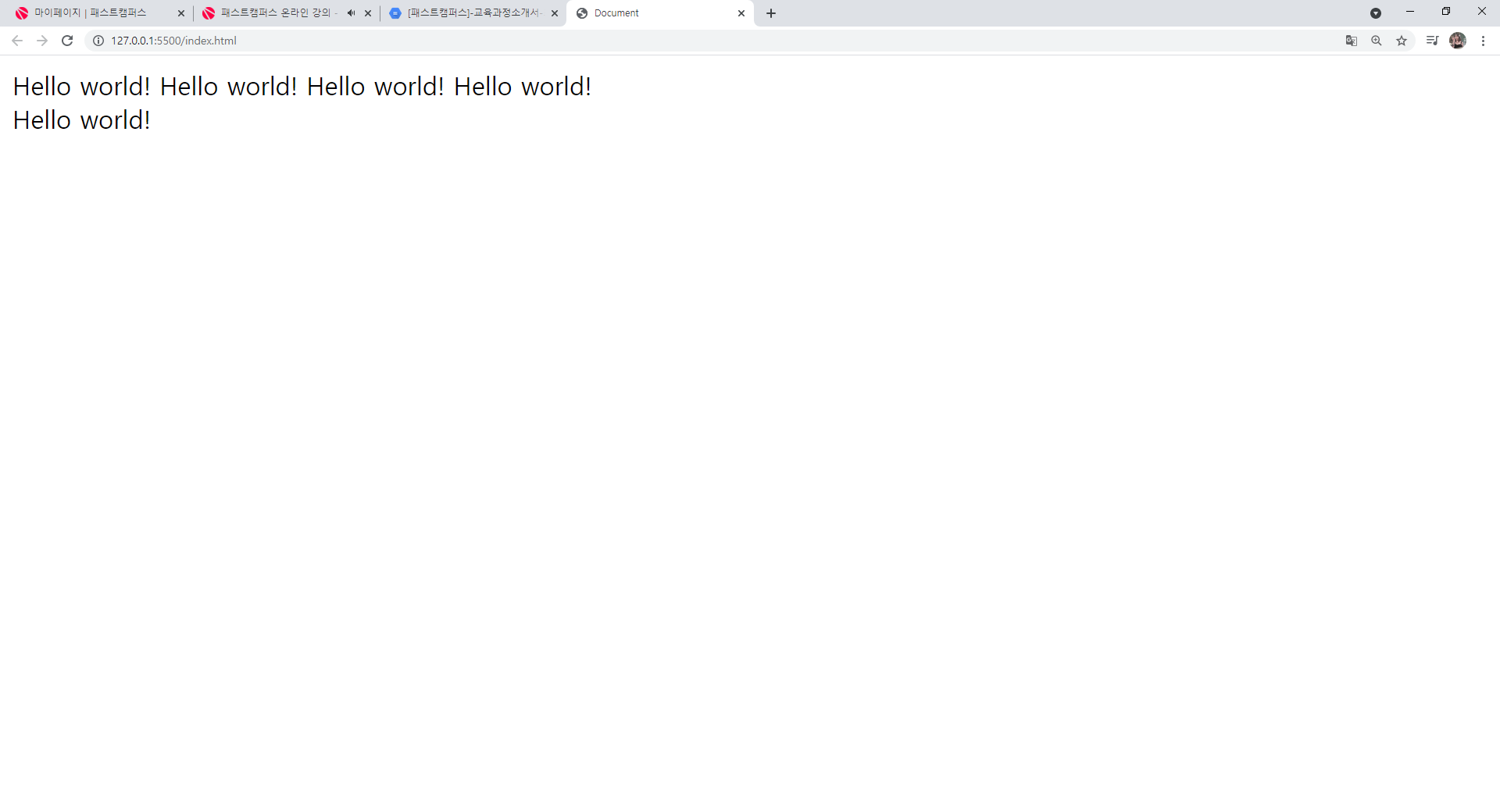
버튼 클릭 후 자동으로 브라우저가 실행되며, <body> 태그 안에 작성한 내용들이 화면에 보이게 된다.

'개발새발 > VS Code' 카테고리의 다른 글
| 4일차_VS Code 모든 파일 공백 크기 설정_20210628 (0) | 2021.06.28 |
|---|---|
| 1일차_VS Code 의 단축키와 공백 2로 만들기_20210622 (0) | 2021.06.22 |
| 1일차_VS Code 에서 태그 이름 한 번에 변경하는 추가 기능 Auto Rename Tag_20210622 (0) | 2021.06.22 |
| 1일차_VS Code에 설정해 놓은 정리된 코드 만들기 Beautify_20210622 (0) | 2021.06.22 |