브라우저 스타일 초기화 reset.css cdn
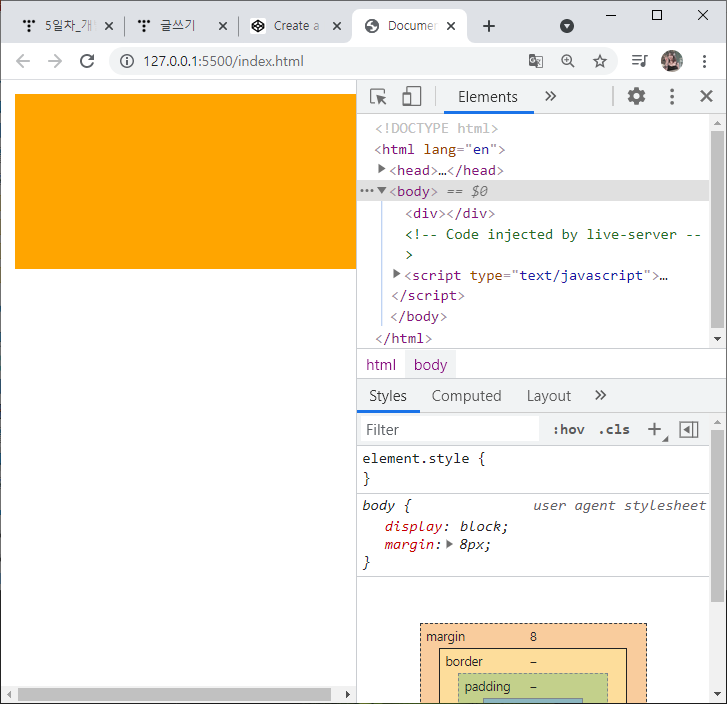
다음과 같이 css 파일을 적용한 후


그런데 내가 설정하지 않은 margin이 들어가있다?

브라우저마다 다른 설정값을 가지고 있을수 있고, 이는 사용자가 보기에도, 브라우저마다 개발 의도와는 다른 화면을 보여주게 될 수도 있다. 크로스브라우징 이슈 방지를 위해 브라우저 스타일 초기화 하는 방법을 살펴보자.
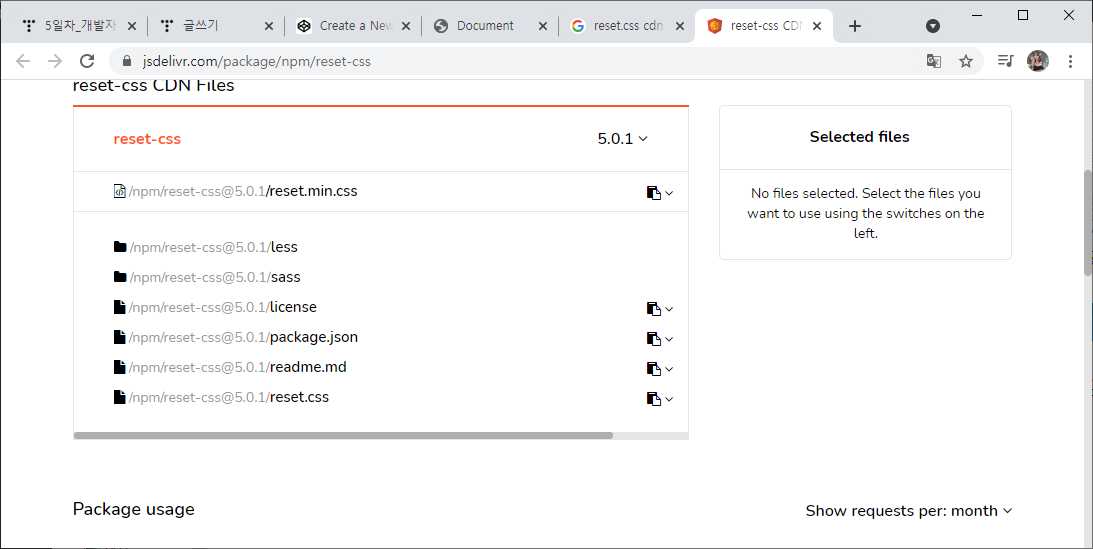
reset.css cdn 검색 : 브라우저의 스타일을 초기화하는 css


위처럼 검색해서 reset.css min의 html양식 주소를 복사하여 index.html의 head태그 내부에 추가해준다.

적용되면 다음과 같이 기본적으로 적용된 margin이 사라진 것을 확인할 수 있다.

그렇다면 codepen.io에서는 이를 어떻게 적용할까?
css 설정부분에서 CSS Base를 Neither에서 Reset으로 변경후 저장해주면 된다.

'개발새발 > HTML & css' 카테고리의 다른 글
| 7일차_HTML 기본 문법 개요_20210701 (0) | 2021.07.01 |
|---|---|
| 6일차_Emmet_20210630 (0) | 2021.06.30 |
| 6일차_Codepen.io 소개_20210630 (0) | 2021.06.30 |
| 5일차_개발자 도구 사용하기_20210629 (0) | 2021.06.29 |
| 4일차_페이지 나누고 연결(링크)하기_20210628 (0) | 2021.06.28 |