글자와 상자
: 요소가 화면에 출력되는 특성, 크게 2가지로 구분.
1. 인라인(Inline) 요소 : 글자를 만들기 위한 요소들.
2. 블록(Block) 요소 : 상자(레이아웃)를 만들기 위한 요소들.
<span>태그
: <span></span>
: 대표적인 인라인 요소
: 본질적으로 아무것도 나타내지 않는, 콘텐츠 영역을 설정하는 용도.
: 요소가 수평으로 쌓임

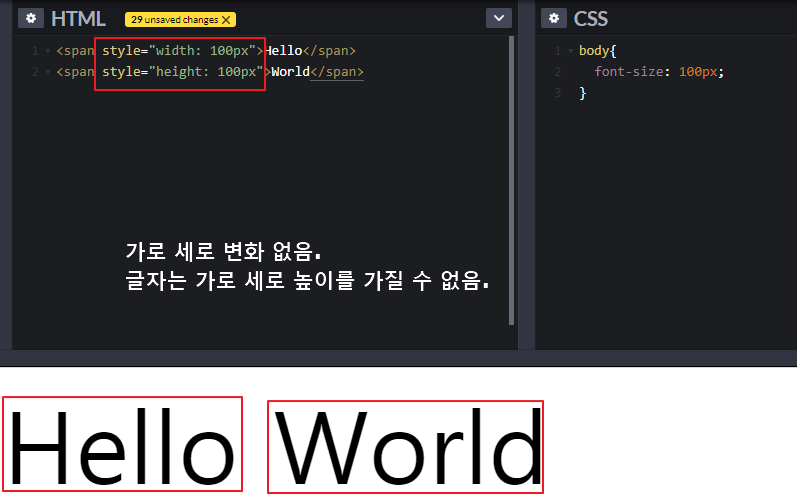
: 인라인 요소는 포함한 콘텐츠 크기만큼 자동으로 줄어듬(가로, 세로 모두)

: style의 width (요소의 가로길이), height (요소의 세로길이)
: span 태그에 css 속성을 설정해줘도 글자는 가로 세로 높이를 가질수 없으므로 변화하지 않는다.

: style의 margin (요소의 외부 여백을 지정하는 css속성)
: style의 padding (요소의 내부 여백을 지정하는 css속성)
: 위, 아래는 여백을 정상적으로 추가할 수 없음.
: 좌, 우는 여백을 추가 가능하다.
<span><div></div></span> : 인라인요소(글자) 안에는 블록요소(상자) 를 넣을 수 없다. 불가능
<span><span>/span></span> : 인라인요소(글자) 안에는 인라인요소(글자)를 넣을 수 있다. 가능
<div>태그
: <div></div>
: 대표적인 블록 요소
: 본질적으로 아무것도 나타내지 않는, 콘텐츠 영역을 설정하는 용도
: 요소가 수평으로 쌓임
: 부모 요소의 크기만큼 가로가 자동으로 늘어남
: 포함한 콘텐츠의 크기만큼 세로가 자동으로 줄어듬

<div><div></div></div> : 블록 요소 안에는 블록요소를 넣을 수 있다 : 가능
<div><span></span></div> : 블록 요소 안에는 인라인 요소를 넣을 수 있다 : 가능
'개발새발 > HTML & css' 카테고리의 다른 글
| 10일차_HTML 주석_20210715 (0) | 2021.07.15 |
|---|---|
| 9일차_HTML 핵심 요소 정리_20210713 (0) | 2021.07.13 |
| 7일차_HTML 기본 문법 개요_20210701 (0) | 2021.07.01 |
| 6일차_Emmet_20210630 (0) | 2021.06.30 |
| 6일차_브라우저 스타일 초기화 reset.css cdn_20210630 (0) | 2021.06.30 |