HTML 전역 속성

title 속성
: <태그 title="설명"></태그>
: 요소의 정보나 설명을 지정
style 속성
: <태그 style="스타일"></태그>
: 요소에 적용할 스타일(CSS)을 지정
class 속성
: <태그 class="이름"></태그>
: 요소를 지칭하는 중복 가능한 이름

id 속성
: <태그 id="이름"></태그>
: 요소를 지칭하는 고유한 이름

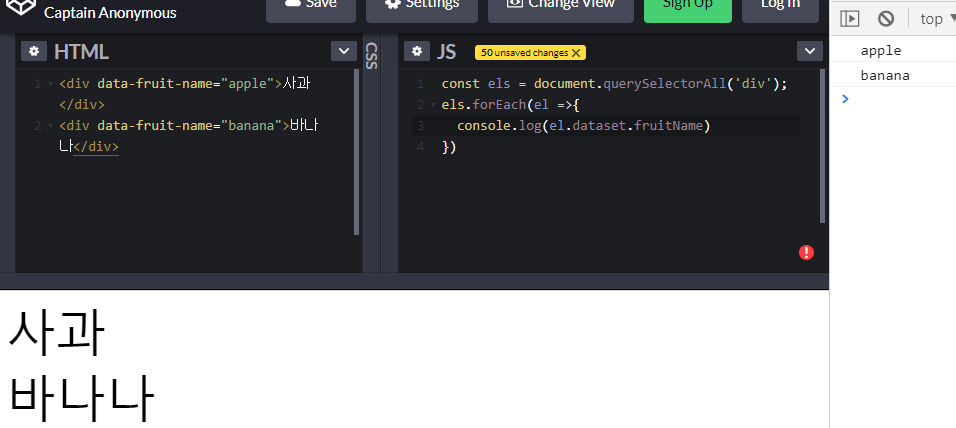
data 속성
: <태그 data-이름="데이터"></태그>
: 요소에 데이터를 지정

: HTML에 저장한 데이터를 js를 이용해 출력한다.
(html에서의 이름형식 fruit-name은 js에서는 fruitName 으로 해야 인식된다.)
<script defer src="./main.js"></script>
<!--defer 속성은 html 문서를 먼저 전체 확인하도록 해준다-->
: defer속성이 없으면 화면출력이 html문서를 다 읽지 않은 상태일 수 있음
'개발새발 > HTML & css' 카테고리의 다른 글
| 12일차_CSS 개요: 선언 방식_20210726 (0) | 2021.07.26 |
|---|---|
| 11일차_CSS 개요: 기본 문법, 주석_20210725 (0) | 2021.07.25 |
| 10일차_HTML 주석_20210715 (0) | 2021.07.15 |
| 9일차_HTML 핵심 요소 정리_20210713 (0) | 2021.07.13 |
| 8일차_글자와 상자_20210711 (0) | 2021.07.11 |