220224_스프링 입문_스프링을 조금 더 들여다보기_ObjectMapper 실무 사례 알아보기_패스트캠퍼스 챌린지 32일차
<2022년 02월 24일 _ 패스트캠퍼스 챌린지 32일차>
[스프링 입문_스프링을 조금 더 들여다보기_ObjectMapper 실무 사례 알아보기]
1. 실습
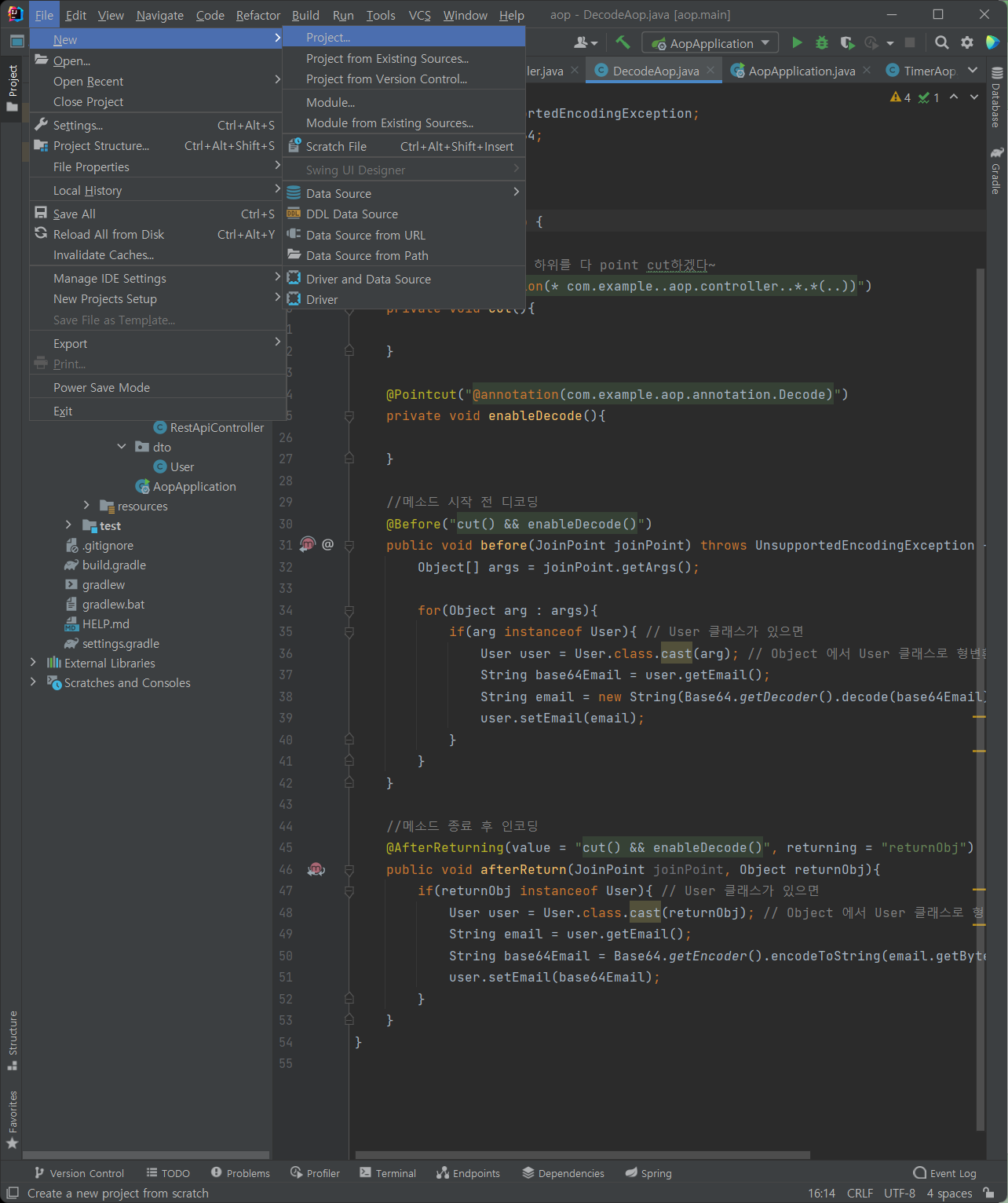
(1) File > New > Project > Gradle > Java 체크 > Next 클릭
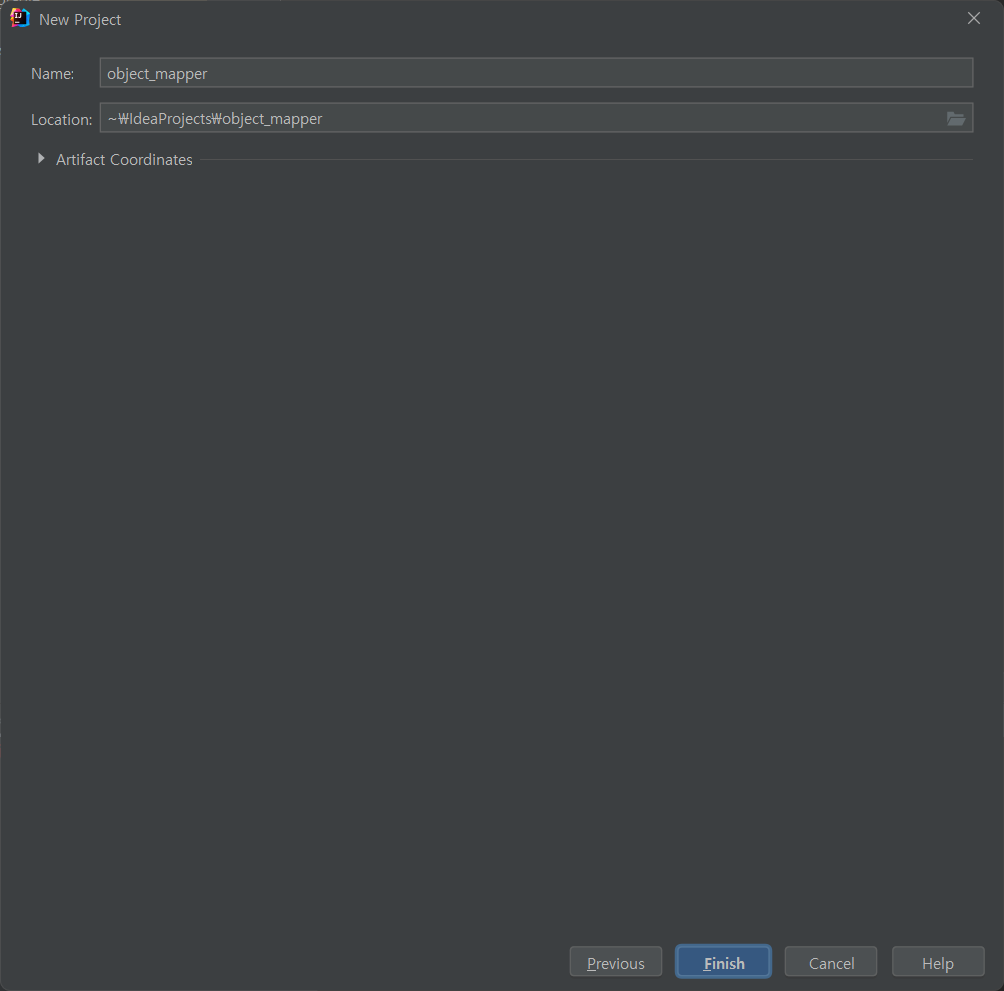
(2) Name: object_mapper > Finish 클릭



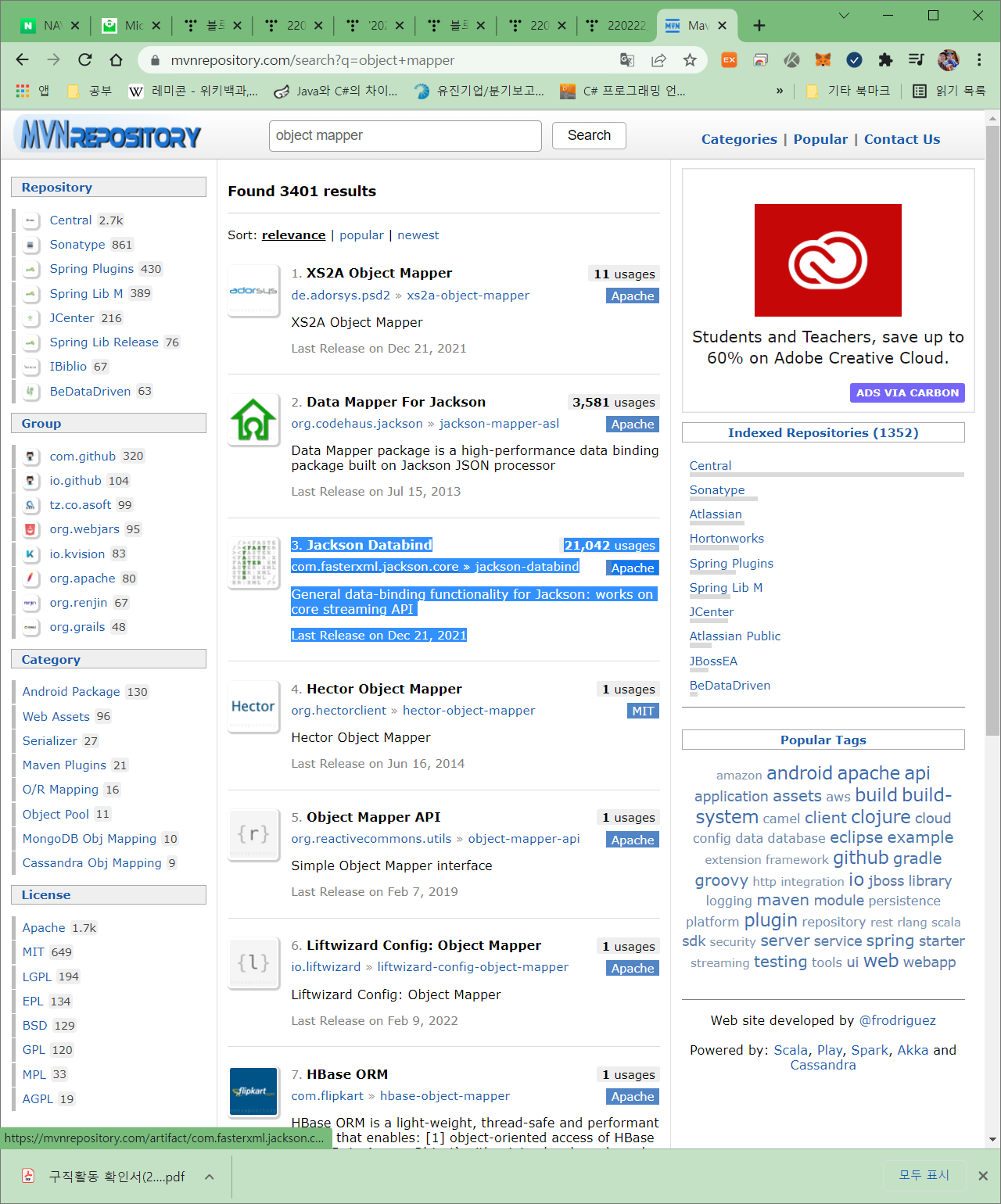
(3) Maven Repository 에서 Jackson Databind 디펜던시 가져오기
-> object mapper 검색 > Jackson Databind 선택 > 2.12.1 버전 선택
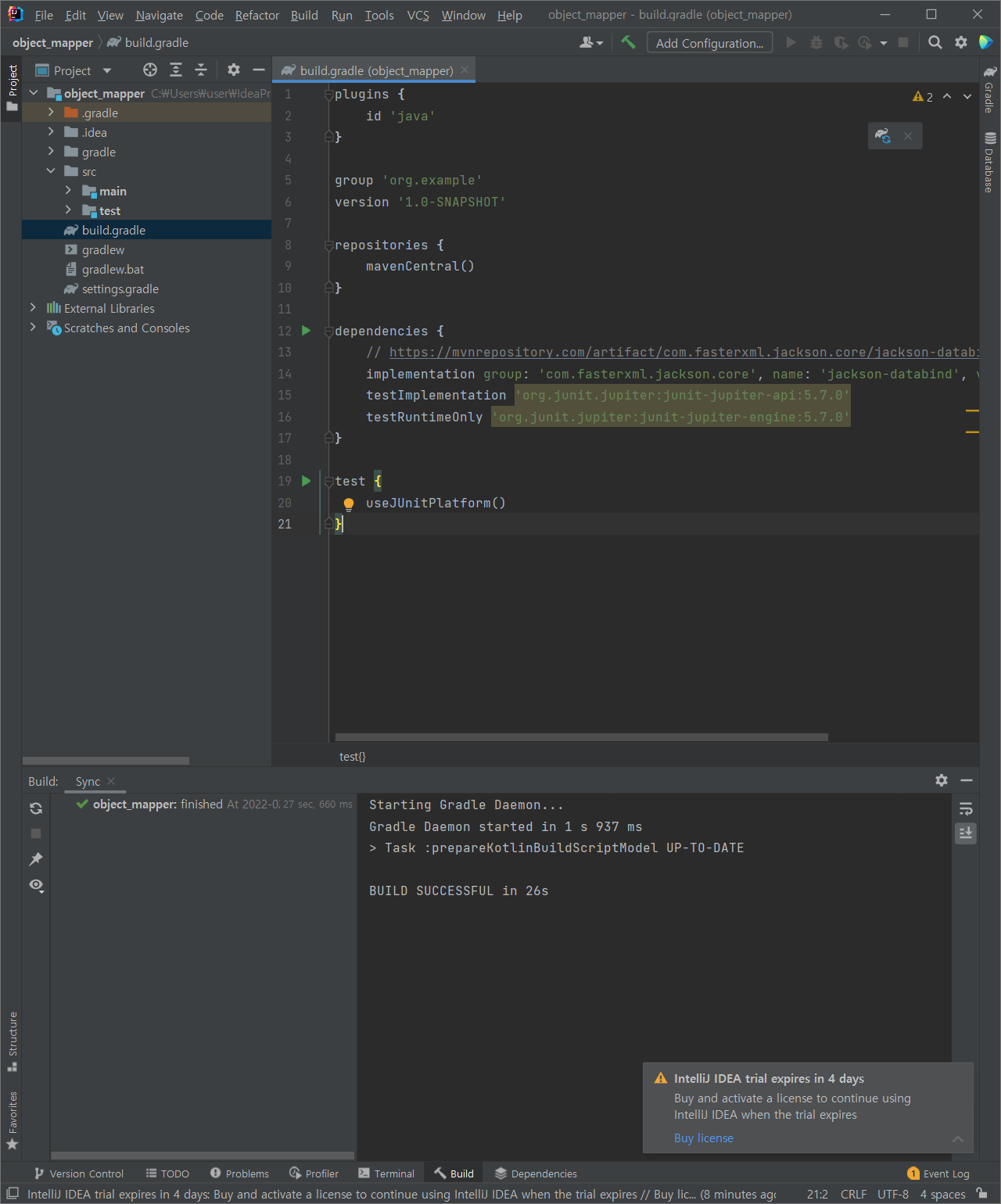
-> Gradle 선택 > 텍스트 박스 내용 복사 > build.gardle 의 dependencies에 해당 내용 붙여넣기
-> 우측 상단 새로고침 클릭 > 온라인을 통해 자동으로 jackson-databind를 가져온다



(4) src > main > java 에 Main 클래스 추가
public class Main {
public static void main(String args[]){
System.out.println("main");
}
}
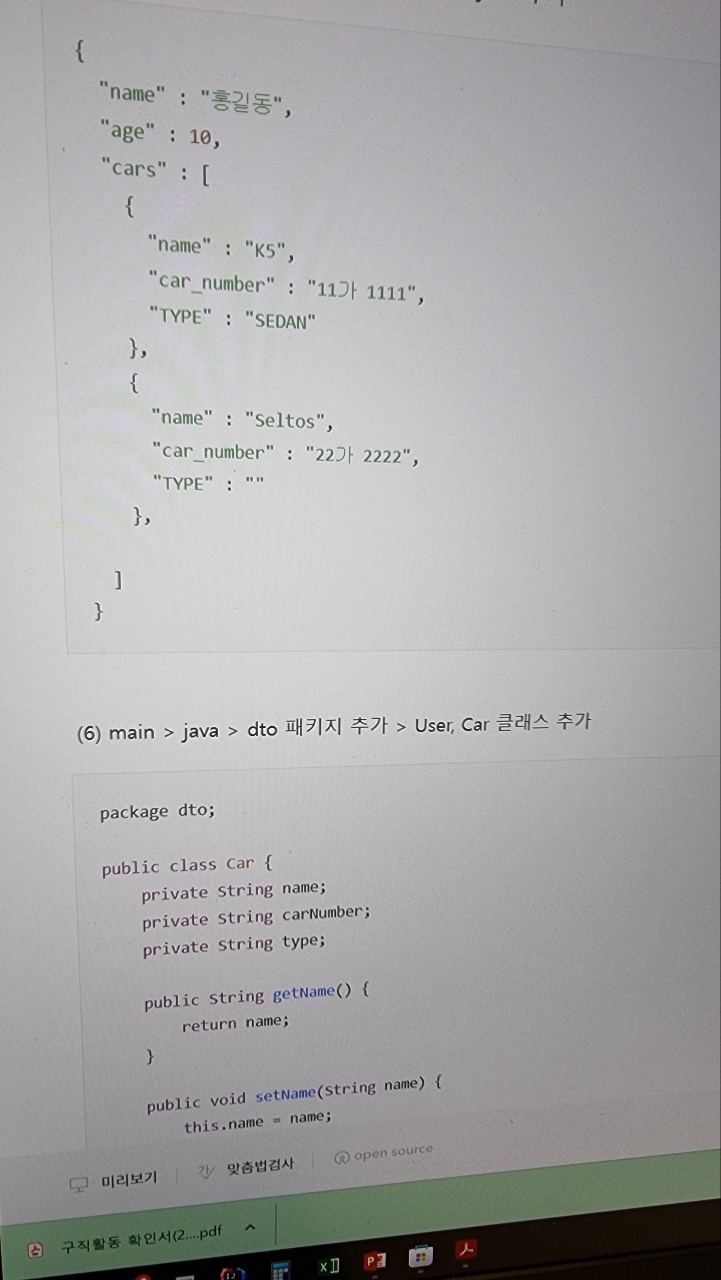
(5) object_mapper 최상단 경로에 sample.json 추가
{
"name" : "홍길동",
"age" : 10,
"cars" : [
{
"name" : "K5",
"car_number" : "11가 1111",
"TYPE" : "SEDAN"
},
{
"name" : "Seltos",
"car_number" : "22가 2222",
"TYPE" : ""
},
]
}
(6) main > java > dto 패키지 추가 > User, Car 클래스 추가
package dto;
public class Car {
private String name;
private String carNumber;
private String type;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getCarNumber() {
return carNumber;
}
public void setCarNumber(String carNumber) {
this.carNumber = carNumber;
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
@Override
public String toString() {
return "Car{" +
"name='" + name + '\'' +
", carNumber='" + carNumber + '\'' +
", type='" + type + '\'' +
'}';
}
}
package dto;
import java.util.List;
public class User {
private String name;
private int age;
private List<Car> cars;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public List<Car> getCars() {
return cars;
}
public void setCars(List<Car> cars) {
this.cars = cars;
}
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
", age=" + age +
", cars=" + cars +
'}';
}
}
(7) object mapper 를 통해 객체를 만들고 출력해봅시다 > Main 클래스 추가 작성
import com.fasterxml.jackson.databind.ObjectMapper;
import dto.Car;
import dto.User;
import java.util.Arrays;
import java.util.List;
public class Main {
public static void main(String args[]){
System.out.println("main");
ObjectMapper objectMapper = new ObjectMapper();
User user = new User();
user.setName("홍길동");
user.setAge(10);
Car car1 = new Car();
car1.setName("K5");
car1.setCarNumber("11가 1111");
car1.setType("sedan");
Car car2 = new Car();
car2.setName("Seltos");
car2.setCarNumber("22가 2222");
car2.setType("SUV");
List<Car> carList = Arrays.asList(car1, car2);
user.setCars(carList);
System.out.println(user);
}
}
결과:
C:\Users\user\IdeaProjects\object_mapper\src\main\java\Main.java:16: error: unmappable character (0xED) for encoding x-windows-949
user.setName("?��길동");
^
위와 같은 오류 발생 : Windows 에서만! encoding 세팅을 바꿔줘야합니다~
File > Settings > Editor > File Encodings > Project Encoding 을 UTF-8로 변경
, 하단의 Default encoding for properties files : 또한 UTF-8 로 변경 > Apply > OK

Help > Find Action > edit custom vm options 검색 >
-Dfile.encoding=UTF-8
-Dconsole.encoding=UTF-8
최 하단에 추가 후 인텔리제이 재시작 후 메인 재 실행
결과:
> Task :Main.main()
main
User{name='�솉湲몃룞', age=10, cars=[Car{name='K5', carNumber='11媛� 1111', type='sedan'}, Car{name='Seltos', carNumber='22媛� 2222', type='SUV'}]}
: 아무리 인코딩 설정을 해도 한글이 깨진다... 차차 알아봐야할듯...
(8) Main 문 변경 및 실행
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import dto.Car;
import dto.User;
import java.util.Arrays;
import java.util.List;
public class Main {
public static void main(String args[]) throws JsonProcessingException {
System.out.println("main");
ObjectMapper objectMapper = new ObjectMapper();
User user = new User();
user.setName("홍길동");
user.setAge(10);
Car car1 = new Car();
car1.setName("K5");
car1.setCarNumber("11가 1111");
car1.setType("sedan");
Car car2 = new Car();
car2.setName("Seltos");
car2.setCarNumber("22가 2222");
car2.setType("SUV");
List<Car> carList = Arrays.asList(car1, car2);
user.setCars(carList);
//System.out.println(user);
String json = objectMapper.writeValueAsString(user);
System.out.println(json);
}
}
결과:
> Task :Main.main()
main
{"name":"홍길동","age":10,"cars":[{"name":"K5","carNumber":"11가 1111","type":"sedan"},{"name":"Seltos","carNumber":"22가 2222","type":"SUV"}]}
Json 형식이 옆으로 길어져서 보기 어렵기 때문에 json validator를 사용해봅시다
(9) json validator
json 형식에 대한 정합성을 판단해 준다
https://jsonformatter.curiousconcept.com/
JSON Formatter & Validator
Format and validate JSON data so that it can easily be read by human beings.
jsonformatter.curiousconcept.com

(10) Car에 Json 변수명을 설정하자 @JsonProperty 사용
package dto;
import com.fasterxml.jackson.annotation.JsonProperty;
public class Car {
private String name;
@JsonProperty("car_number")
private String carNumber;
@JsonProperty("TYPE")
private String type;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getCarNumber() {
return carNumber;
}
public void setCarNumber(String carNumber) {
this.carNumber = carNumber;
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
@Override
public String toString() {
return "Car{" +
"name='" + name + '\'' +
", carNumber='" + carNumber + '\'' +
", type='" + type + '\'' +
'}';
}
}
결과:
{
"name":"홍길동",
"age":10,
"cars":[
{
"name":"K5",
"car_number":"11가 1111",
"TYPE":"sedan"
},
{
"name":"Seltos",
"car_number":"22가 2222",
"TYPE":"SUV"
}
]
}
(11) JsonNode 를 활용해 json 의 노드를 읽어와봅시다
Main 문에 추가:
JsonNode jsonNode = objectMapper.readTree(json);
String _name = jsonNode.get("name").asText();
Integer _age = jsonNode.get("age").asInt();
System.out.println("name : " + _name);
System.out.println("age : " + _age);결과:
name : 홍길동
age : 10
(12) Main 문에 추가:
String _cars = jsonNode.get("cars").asText();
System.out.println(_cars);결과:
아무것도 없음
그렇다면 리스트 형식은 어떻게 가져와야 할까?
cars는 결국 json의 새로운 node와 마찬가지이다.
(13) ArrayNode로의 접근
Main문에 추가/변경:
/*String _cars = jsonNode.get("cars").asText();
System.out.println(_cars);*/
JsonNode cars = jsonNode.get("cars");
ArrayNode arrayNode = (ArrayNode) cars;
List<Car> _cars = objectMapper.convertValue(arrayNode, new TypeReference<List<Car>>() {});
System.out.println(_cars);결과:
[
"Car"{
"name=""K5",
"carNumber=""11가 1111",
"type=""sedan"
},
"Car"{
"name=""Seltos",
"carNumber=""22가 2222",
"type=""SUV"
}
]
Json Node에서는 값을 변경하는 것이 막혀있다. 그렇다면 어떻게 node의 값을 바꿀 수 있을까?
(14) ObjectNode 를 사용해 json의 node 값 바꿔보기
Main문에 추가/변경:
ObjectNode objectNode = (ObjectNode) jsonNode;
objectNode.put("name", "steve");
objectNode.put("age", 20);
System.out.println(objectNode.toPrettyString());최종 결과:
{"name":"홍길동","age":10,"cars":[{"name":"K5","car_number":"11가 1111","TYPE":"sedan"},{"name":"Seltos","car_number":"22가 2222","TYPE":"SUV"}]}
name : 홍길동
age : 10
[Car{name='K5', carNumber='11가 1111', type='sedan'}, Car{name='Seltos', carNumber='22가 2222', type='SUV'}]
{
"name" : "steve",
"age" : 20,
"cars" : [ {
"name" : "K5",
"car_number" : "11가 1111",
"TYPE" : "sedan"
}, {
"name" : "Seltos",
"car_number" : "22가 2222",
"TYPE" : "SUV"
} ]
}
: name이 홍길동에서 steve로, age가 10에서 20으로 변경된 것을 확인할 수 있다.
32일차 강의 완료~


패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.